
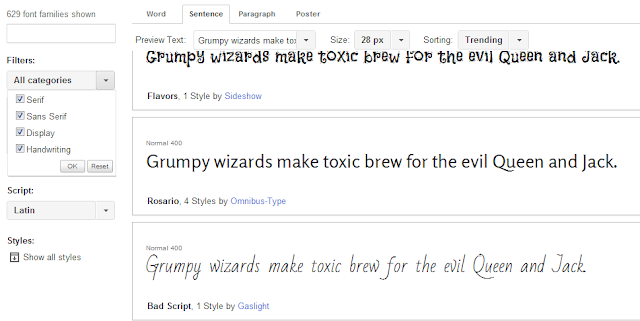
1.- Entramos en Google Fonts (desde el enlace que os puse más arriba)
2.- Podemos ir pasando páginas hasta ver las más de 600 fuentes que podemos instalar... o usar el buscador para acotar nuestra búsqueda.
En All Categories podéis elegir el tipo de fuente.
Si os interesa conocer la diferencia entre los diferentes tipos de fuentes (Serif, Sans Serif , Display y Handwritting) podéis leer este artículo, lo explica muy bien y es la mar de interesante (yo es que soy curiosa por naturaleza).
3.- Os voy a enumerar algunas que podéis buscar usando el buscador, son de las que más me gustan:
Annie Use Your Telescope
4.- Raleway (está es genial, muy fina y elegante)
5.- Amatic SC, ¡Super original! Podéis verla funcionando en el Blog de Mariam; Lunares Grises.
6.- Josefin Sans. Me gusta mucho por lo fina que es.
* Para mis títulos he elegido la Patrick Hand SC. También podéis buscarla si os gusta.
7.- Cuando encontremos una que le vaya bien a la estética de nuestro blog pulsamos en Add to Collection, a la derecha del tipo de letra elegida.
8.- Abajo nos aparecerá una pestaña gris llamada Collection con el número de fuentes que tenemos guardadas. Para empezar con la instalación en Blogger pinchamos en Use, a la derecha.
9.- En la siguiente ventana verificamos que esa es la fuente que queremos.
10.- Nos aseguramos de tener marcado Latín.
11.- Y llegamos al primer código que tenemos que insertar en nuestra plantilla HTML.
Copiarlo en word y añadir una barra al final, justo antes de >.
Quedaría así:
type='text/css'/>
Si no lo hacéis, no funcionará.
12.- Abrimos nuestra plantilla HTML una vez tengamos nuestro código modificado y buscamos (Ya sabéis, para abrir el buscador interno, pincháis en cualquier punto de la plantilla y pulsáis simultáneamente Ctrl + F)
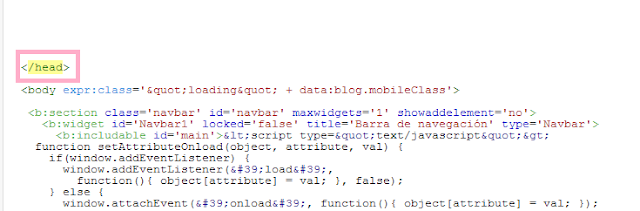
13.- Pegamos nuestro código modificado justo encima de . Comprobad en Vista Previa que no os vuelca error en la plantilla. Si os sale error, comprobad que habéis modificado el código bien, como vimos en el paso 11 y que se ve igual que el mío, que es éste:
¿Véis? La barra (/) justo al final, antes de >. Es muy importante.
14.- Volvemos a Google Fonts para copiar el siguiente código en la parte del CSS de nuestro blog (ahora vemos donde)
15.- El código que vamos a usar es:
.post h3 {
(aqui el código que habéis copiado de Google Fonts)
font-size: 25px;
}
En la parte roja ponéis el segundo código de Google Fonts, en mi caso:
font-family: 'Patrick Hand SC', cursive;
Y en la parte verde, el número antes de px, indica el tamaño de la letra. Cuando la tengamos instalada en el Blog, en Vista Previa, podemos ir viendo que tamaño queda mejor.
Una vez modificado nuestro código, lo pegamos en nuestra plantilla HTML.
Justo antes de ]]>, como en la siguiente imagen:
Pulsamos Vista Previa para comprobar que no hay errores y podemos ir modificando el tamaño de la letra hasta que quede como queremos.
16.- ¡Y éste es el resultado!
* El color ya sabéis que se modifica en Plantilla --> Personalizar --> (Diseñador de Plantillas) --> Avanzado --> Enlaces. Los títulos de nuestras entradas son simples enlaces, así que podéis cambiar ahí el color, pero se cambiará el de todos los enlaces que tengáis, tanto en las entradas como en el sidebar.
¡Ya me contáis que fuente habéis instalado! Hay para todos los gustos, así que seguro que encontráis una que quede perfecta en vuestro blog.
|
|
|
|
|

























Qué gran post Celia! Llevo un tiempo queriendo poner alguna fuente más en blogger y no sabía cómo!
ResponderEliminarMuchas gracias como siempre!
Nati http://pasateporlacasadelarbol.blogspot.com.es/
¡¡Muchas gracias, Nati!! Es muy sencillo y hay un montón de fuentes chulas :)
Eliminar¡Feliz jueves!!
Pues yo no sabía ni que existía! que desastre soy, jeje. Pero bueno de todas formas yo no lo necesito, porque tengo un blog precioso ;-) Un beso gigante!
ResponderEliminarPues en tu precioso blog lo tienes instalado jejeje
Eliminar¡¡besotes, guapa!!
Wow Celia! es genial!!!! Muchas gracias por enseñarnos!! yo ya me cambié la fuente! un besazo!
ResponderEliminar¡¡que bien!! Ahora me paso a verla :D
EliminarFeliz jueves, ¡besos!
He seguido paso a paso todo y el tipo de letra no se ha cambiado :(
ResponderEliminarhttp://elalmadelafiesta.blogspot.com
¡Hola Juan!
EliminarEsta noche cuando llegue a casa compruebo tu plantilla desde mi ordenador, ahora estoy en el trabajo y no salgo hasta las 10 :)
¡Saludos!
Te lo agradezco mucho Celia :)
EliminarGracias
¡Nada!
EliminarPero segurate de tener instalado el codigo aunque no funcione para poder ver que es lo que falla, ¿vale?
¡Gracias a ti! :)
Pon el segundo código justo debajo de éste código de tu plantilla:
Eliminar.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
border-left: 1px solid transparent;
}
dejando un espacio entre los dos códigos.
te debería quedar así:
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
border-left: 1px solid transparent;
}
.post h3 {
font-family: 'Happy Monkey', cursive;
font-size: 25px;
}
tiene que quedarte justo antes de
]]>
Lo tienes mal colocado :)
el primero tampoco le tienes en el mismo lugar que yo...
Eliminar¿has seguido los pasos de este tutorial?
vuelve a intentarlo... :S
el primer código, tal y como pone en el tutorial:
EliminarPegamos nuestro código modificado justo encima de < / head >
Inténtalo de nuevo y me cuentas
¡Buenas noches!
Hola Celia,
EliminarEl primero ya lo he puesto en el lugar correcto, pero no encuentro el código que me comentas
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
border-left: 1px solid transparent;
}
¿En qué línea puede estar?
Muchas gracias
Justo antes de ]]>
EliminarBusca ]]> en tu plantilla y copialo justo encima :)
Si sigue sin salirte, envíame email, ¿vale?
]]> < / b:skin >
Eliminaral copiar el comentario aquí, se quitaba la parte importante :)
de todas formas, en el tutorial tienes una captura de imagen y el código que te digo bien escrito ;)
¿lo solucionaste??
Eliminar