En la anterior entrada sobre MailChimp vimos de manera muy sencilla, ésta vez, vamos a personalizar los formularios de suscripción. Se hace en muy poco tiempo y yo lo recomiendo totalmente, ya que es una forma más de dar un toque original a nuestros servicios.
1.- Para poder crear formularios, tenemos que haber creado antes una lista. En nuestro salpicadero buscamos la opción List. Y en la parte derecha, abrimos el desplegable pinchando en la flechita y seleccionamos Signup Forms.
2.- Escogemos la primera opción: Formas Generales.
3.- Debajo de Create Forms, tenemos un desplegable con todas las opciones de formularios que podemos personalizar. Empezamos por:
Signup Form --> Formulario de Registro
A través del cual se registrarán nuestros suscriptores.
Seleccionamos Build It. Vamos a construirlo.
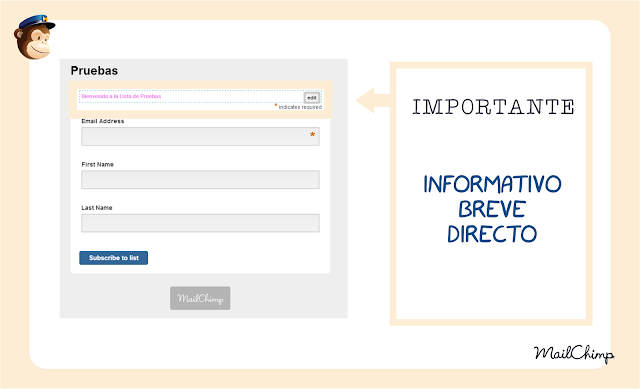
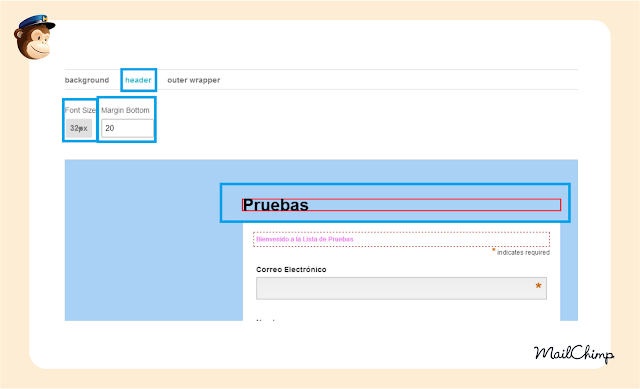
4.- Podemos cambiar el texto del encabezado, donde pone Pruebas en mi ejemplo, por una imagen pinchando encima.
Es MUY IMPORTANTE cambiar el texto informativo que hay justo debajo. Será lo que anime a nuestros posibles suscriptores a continuar con su suscripción o salir del formulario antes de hacerlo.
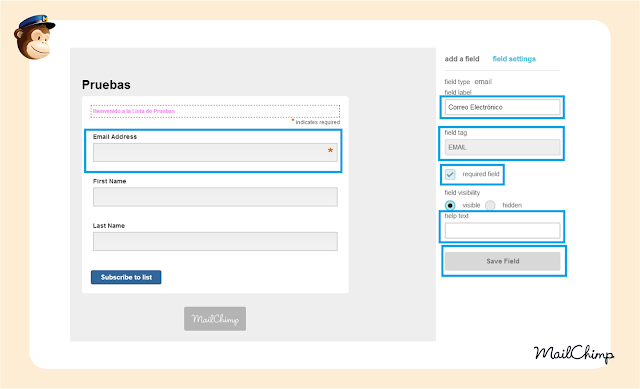
5.- Pinchando en cada uno de los cuadros de texto nos aparecen opciones a la derecha, donde podemos traducir el texto, la etiqueta asignada a ese campo, marcarlo como respuesta obligatoria (Required Field), añadir un texto de ayuda... No olvidéis guardarlo una vez terminada la edición (Save Field)
Poner como obligatorio el campo Nombre es muy efectivo a la hora de enviar emails personalizados llamando a cada suscriptor por su nombre. Es un dato importante a tener en cuenta mientras construimos nuestros formularios de suscripción.
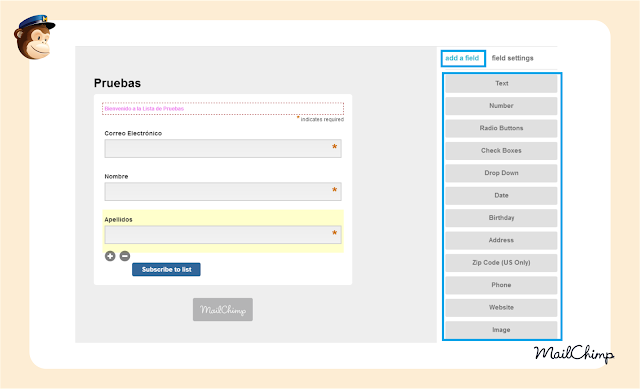
6.- Si nos hacen falta más campos, podemos añadirlos pinchando en la derecha en la opción Add a Field.
7.- Pasamos a Desing It. Esta parte es la guay. Aquí podemos dar formato a nuestro formulario.
Podemos cambiar el color de fondo de la página en Page --> Background
Pinchando donde aparece el código HTML se nos abrirá el cuadro de colores para elegir el que mejor combine con nuestro diseño.
8.- Podéis añadir el mismo color que el fondo de vuestro Blog, para mantener vuestra imagen corporativa, o buscar el color que más os guste con la ayuda de esta web.
9.- en Header, podemos modificar el tamaño de letra (Font Size) y el espacio entre el cabecero y el formulario (Margin Bottom)
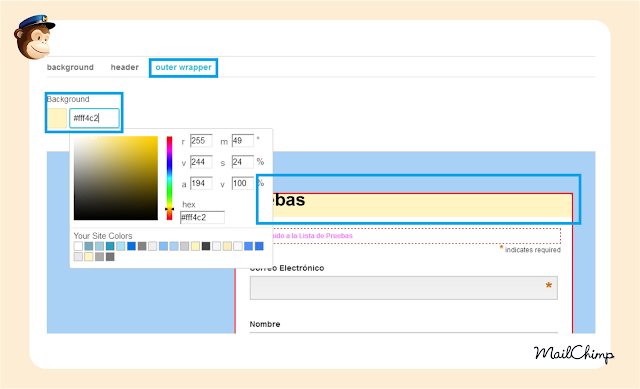
10.- En Outer Wrapper modificamos el color del cabecero de nuestro formulario.
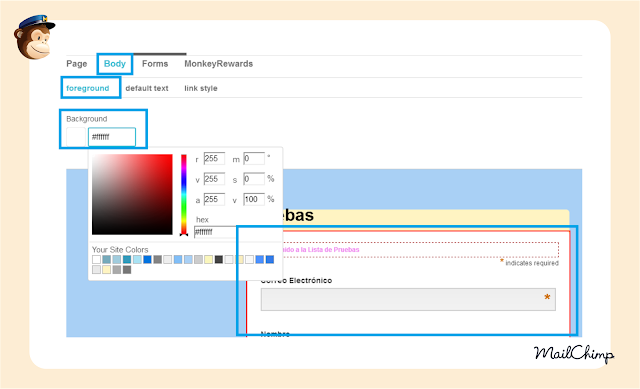
11.- Pasamos a Body. Vamos a personalizar el cuerpo de nuestro formulario.
Foreground --> Color de fondo de nuestro formulario, del área donde aparece el texto.
12.- Default Text --> El texto por defecto (campo requerido, texto de ayuda...)
13.- Link Style --> El formato para los enlaces de nuestro formulario, en el caso de que añadamos alguno.
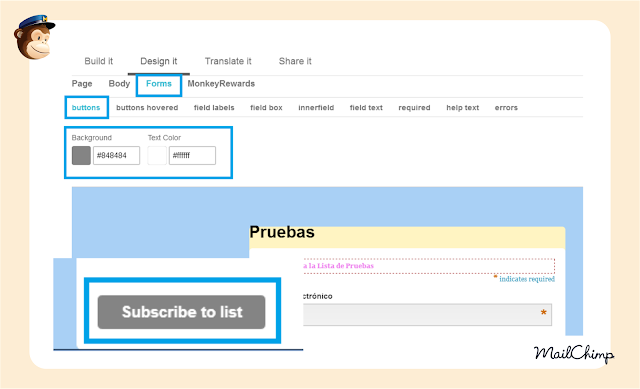
14.- En Forms podemos seguir personalizando nuestro formulario hasta el más mínimo detalle.
Vamos a ver algunas de las opciones.
Buttons --> Formato del botón de suscripción que aparece al final del formulario.
15.- Las opciones de personalización son infinitas:
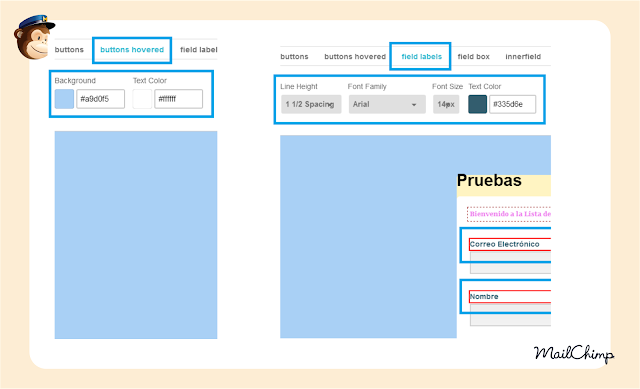
Buttons Hovered --> como se verá el botón al pinchar sobre él.
Field Labels --> el formato de los diferentes etiquetas de nuestro formulario (correo, nombre, ...)
16.- Field Box --> formato de los cuadros de texto donde escribirán nuestros futuros suscriptores.
17.- Y, por último: MonkeyRewards --> la insignia de MailChimp que aparece al final de los formularios. Podemos elegir el alineado de la misma respecto a nuestro formulario (Image Align) y elegir entre los diferentes modelos disponibles el que mejor se adapte a nuestra idea (Change).
18.- Pasamos de Desing It a Translate It. Muy sencillo, obvio. Podemos elegir que se traduzca automáticamente seleccionando auto-translate y elegir nuestro idioma predeterminado en el desplegable. Yo suelo personalizar todos los formularios a mano, pero esta opción es muy buena si no disponemos de mucho tiempo libre para diseñarlos uno por uno.
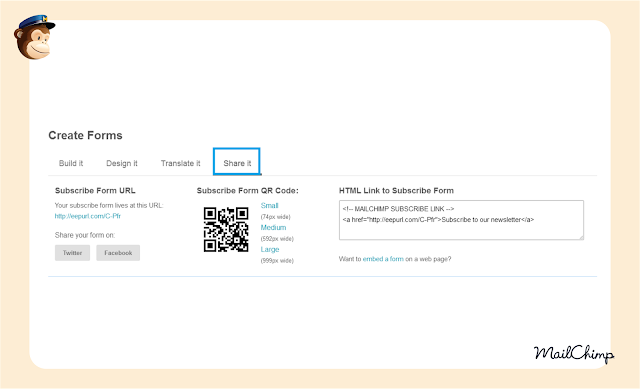
19.- Y, ¡por fin! Share It --> las diferentes opciones para compartirlo que nos ofrece MailChimp.
Sencillo, ¿verdad? Vamos a ver los diferentes formularios de suscripción y cómo podemos usarlos para personalizar aún más la experiencia de suscripción de nuestros futuros suscriptores.
20.- en Signup form with alerts podemos ver como quedaría nuestro formulario si detecta errores en la introducción de los datos solicitados.
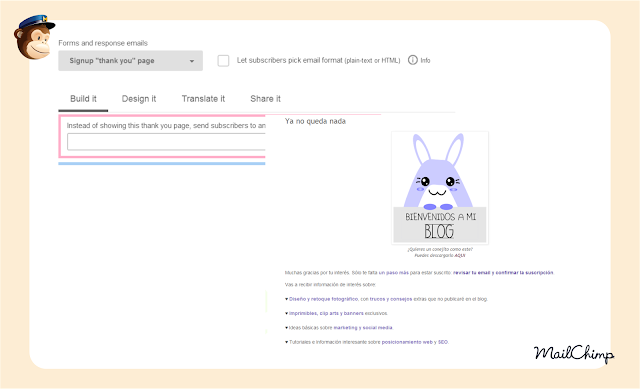
21.- Signup "thank you" page --> Mensaje de agradecimiento para nuestros suscriptores cuando envían el formulario con sus datos.
En el cuadro de texto podemos añadir una URL de una página web donde podemos agradecer de manera más extensa su confianza y recordarles los motivos de su suscripción y lo que recibirán en su email de registro.
22.- Los que os habéis suscrito a mi Boletín Mensual habréis visto mi página de bienvenida, donde nunca está de más recordar al visitante que recibirá un email para confirmar su suscripción en el email de registro. Si no confirman la suscripción a través del enlace que se les enviará por email, no recibirán nuestras campañas.
23.- Opt-it Confirmation Email --> el email que recibirán tras suscribirse con el enlace donde deberán confirmar su suscripción a la Lista. Todos estos formularios también podemos personalizarlos (Design It), Traducirlos (Translate It) y Compartirlos (Share It).
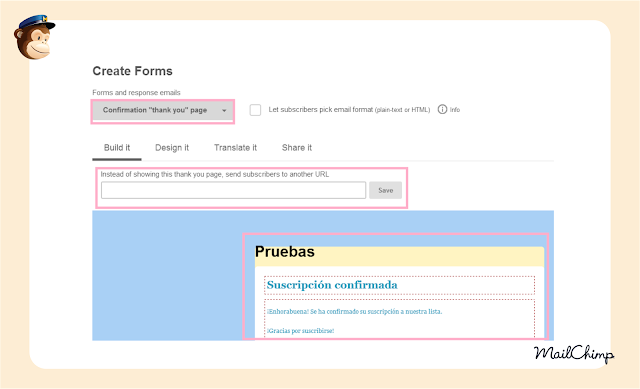
24.- Confirmation "Thank You" Page --> Confirmación de la suscripción. Además de enviar un email automático confirmando la suscripción, podemos añadir una nueva URL de bienvenida final informándoles de que se ha confirmado el registro satisfactoriamente y comentándoles los objetivos de nuestra campaña, recordando que pueden darse de baja en cualquier momento a través del enlace correspondiente que encontrarán en cada email que reciban.
25.- Final Welcome Email --> Email final de bienvenida. Yo selecciono siempre la primera casilla de verificación, para que mis suscriptores puedan elegir entre ver el email en HTML o como texto plano.
26.- Hay muchos más formularios que podemos personalizar:
Unsuscribe Form --> Formulario de Baja
Unsuscribe Success Page --> Página de Baja
GoodBye Email --> Email de despedida
Profile Update Email --> Email de actualización de perfil
Update Profile Form --> Formulario de actualización de perfil
...
Podéis personalizar todos y cada uno de ellos e investigar por vuestra cuenta para darle vuestro estilo propio a cada una de vuestras campañas con MailChimp.
En la próxima entrada sobre MailChimp veremos como crear nuestra Primera Campaña, para ello es necesario tener ya nuestra lista de suscriptores (con al menos un suscriptor, podemos suscribirnos nosotros mismos para probar) y haber personalizado nuestros formularios como hemos visto hoy.
Si no quieres perderte el próximo tutorial, puedes apuntarte a mi Lista de Actualización Semanal y recibirás cada domingo en tu email un correo con mis actualizaciones de toda la semana.
Un fuerte abrazo,
Celia ♥
|
|
|
|
|
¿Te ha resultado interesante esta entrada?
¡¡Compártela en tus redes sociales!!
Puede que a alguno de tus contactos también le resulte útil
Gracias ♥































Cucuuuuu
ResponderEliminarMuchas muchas gracias por compartirlo ^.^
Estoy esperando el próximo de la campaña ;p
No paras...
Muchos besos ♥
Hola Celia!!
ResponderEliminarQuiero instalar un formulario de mailchimp en mi blog de blogger y no hay manera. He seguido todos los pasos de este tutorial, que está genial, pero no me aparece la opción Share it asi que no consigo instalarlo en el blog. ¿a qué crees que es debido esto?. Seguro que mailchimp ha escondido la opción y no la encuentre.
Gracias guapa.
Un saludo
¡Hola Antonia!
Eliminar¿Puedes enviarme una captura de pantalla a ?
Si no lo veo, no puedo decirte, es rarísimo que no aparezca la opción de compartir :)
¡¡Feliz jueves!!