Sois ya varias compis las que me habéis escrito pidiendo tutoriales para
poner mono vuestro blog diseñando en Photoscape. Como os comenté, fue uno de los primeros programas que usé para diseñar, es muy sencillo y con un poquito de práctica
pueden hacerse cosas muy chulas.
Ya vimos nociones básicas para
retocar nuestras fotos usando Photoscape, hoy os voy a contar una manera muy sencilla de
diseñar la cabecera del blog.
Para empezar a diseñar, necesitamos las medidas de nuestro cabecero en píxels.
1.-
Plantilla --> Personalizar
2.-
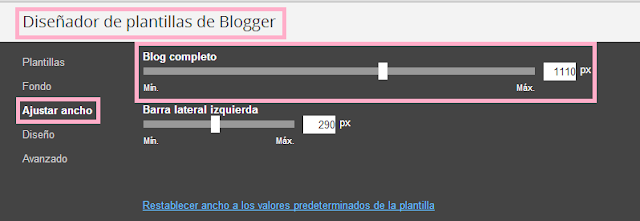
Diseñador de Plantillas --> Fondo --> Blog Completo
A esta medida, yo suelo restar algunos píxels ya que
nuestro blog tiene márgenes.
Mi diseño será de
1020 píxels de ancho.
De
alto, lo ideal son unos
250 o 300. De esta forma, el nuevo lector cuando entra a nuestro blog no se encuentra directamente la cabecera, sino también parte de nuestro contenido que es lo que a nosotros nos interesa.
3.- Con nuestras medidas apuntadas, abrimos Photoscape y seleccionamos
Mosaico.

4.- A la derecha, modificamos el tamaño. En mi caso
1020 x 250. Y aceptamos.
5.- En
Fondo, seleccionamos
Blanco (White).
6.- Click en
Editar.
7.- En la zona inferior podemos cambiar el fondo del área de trabajo.
8.- Vamos a empezar a darle forma a nuestra cabecera. En la parte izquierda tenemos diferentes marcos predeterminados de Photoscape que podemos usar para poner unos bordes originales.
Algunos no se verán al ser nuestro fondo blanco ¡pero hay muchos entre los que elegir el que mejor se adapte a la estética que queremos para nuestro blog!
9.- En la pestaña Complementos, podemos elegir diferentes gráficos para adornar nuestro cabecero.
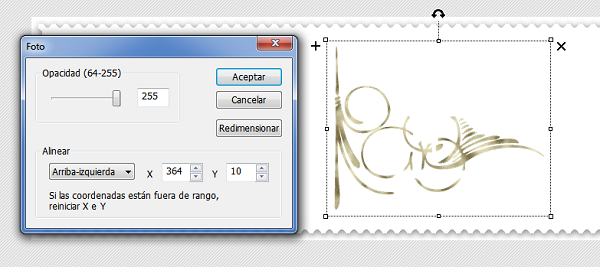
10.- En Foto podemos subir un clip art desde nuestro ordenador.
11.- Se abrirá una ventana emergente donde podemos cambiar la opacidad de la imagen.
También podemos cambiar la localización del clipart y su tamaño, pero ésto es mucho más sencillo una vez hayamos pulsado en aceptar y se cierre la ventana.
12.- Moviendo los diferentes nodos (cuadraditos blancos) podemos cambiar el tamaño, arrastrarla a cualquier zona de nuestro cabecero e incluso inclinarla pulsando sobre las dos flechitas superiores.
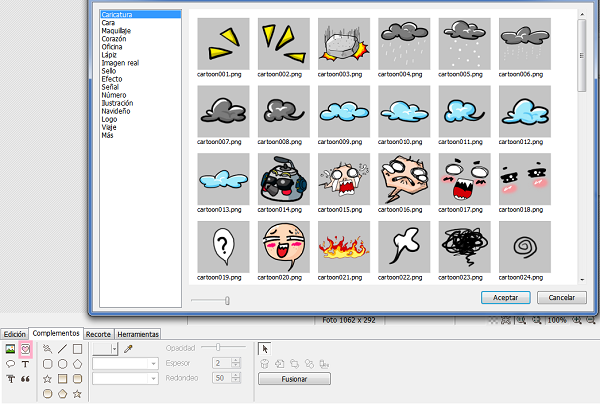
13.- En el logotipo del corazón rosa, podemos usar los clip arts predeterminados de Photoscape.
Hay algunos muy chulos, como Efecto y Corazón.
Es cuestión de ir probando hasta dar con uno que nos guste. O simplemente usar nuestros propios clip arts como vimos anteriormente.
14.- La siguiente opción nos permite añadir un montón de globos de texto, donde podemos cambiar el tipo de letra, opacidad, efectos y colores.
Los resultados son bastante originales.
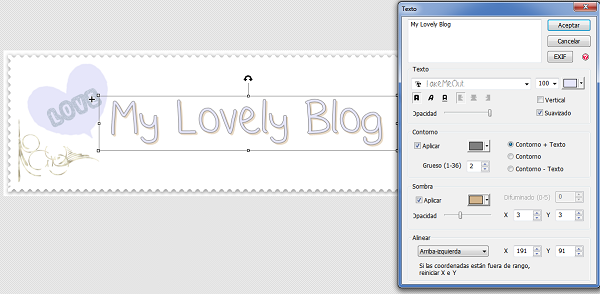
15.- Ya tenemos nuestro fondo diseñado, ahora vamos a añadir el texto.
Photoscape nos permite dos opciones de texto: Texto o Graffitti.
En texto podemos escoger el color de relleno, el groso y color del contorno, el tipo de letra, opacidad...
Probaremos hasta dar con el adecuado para la estética que tenemos pensada para nuestro blog.
También podemos añadir una sombra del color que queramos y jugar con la opacidad.
Cuando esté tal y como queremos, aceptamos.
16.- Está quedando bastante mono para no estar diseñado con un programa profesional ¿verdad?
17.- El otro tipo de letra, Graffitti, no ofrece tantas opciones (sombras, opacidad...) pero lo original que tiene es que podemos colorear las letras de manera individual.
Recuerda seleccionar individualmente la letra que quieras poner de un color diferente.
18.- ¡¡Listo!! Ya tenemos nuestro cabecero personalizado para el blog en un plis plas.
Solo nos queda guardarlo como PNG y subirlo al blog. Si te animas a hacerlo ¿me dejas el enlace a tu blog para verlo?
¿Qué diferencia hay entre los dos boletines?
*Click AQUI para saberlo*
¿Te ha resultado interesante esta entrada?
¡¡Compártela en tus redes sociales!!
Puede que a alguno de tus contactos también le resulte útil
Gracias ♥

































Gracias Celia, yo el Photoescape lo utilizo mucho, pero siempre es bueno recordar alguna de las funciones. Un besico.
ResponderEliminar¡Gracias, guapa! Es muy sencillo y los resultados son bastante buenos ¿verdad'
Eliminar¡Feliz lunes! ♥
Woo no sabía tanto!! La cuestión es como lo subo :(
ResponderEliminarHola guapa ¿te ha servido lo que te he dicho por twitter?
Eliminar¡¡Besos!!
Yo tengo photoscape, y la verdad es que nunca se me había ocurrido utilizarlo para diseñar una cabecera!!! Gracias por el tutorial!! Besos
ResponderEliminar¡¡Puedes hacerse cosas muy chulas!! :)
Eliminar¡Besos, guapa!
Me ha gustado mucho la propuesta, iré mirando a ver si hago alguna cosita!
ResponderEliminar¡Genial! Me alegra que te sea útil :)
Eliminar