¡¡Seguimos con tutoriales para poner bonito nuestro blog!! Y esta vez, también podemos ayudar a nuestros lectores a navegar mucho mejor por nuestras páginas. Vamos a ver cómo poner un menú con imágenes en blogger. ¡¡Es muy sencillo!!
Tener un menú en la parte superior de nuestro blog es muy importante, así nuestras nuevas visitas no se aburren buscando en nuestro archivo ni yendo hacia atrás sin rumbo a la espera de encontrar algo de su interés... si no encuentran rápidamente lo que buscan ni ven que nuestro blog trate temas de su interés... ¡saldrán volando!
Los menús con imágenes pueden ralentizar un poco el tiempo de carga... ¡pero quedan tan monos! Y tampoco hay que invertir mucho tiempo en el diseño. Puedes hacerlas con programas como GIMP, PinkMonkey y Photoscape. ¡Todos gratuitos y muy fáciles de usar!
Aún así, os he preparado 223 botones, de todas las temáticas, gratis. Son todos rosas. Más adelante subiré de más colores. Prometido.
Y ahora que ya tienes tus botones preparados, ¡pasemos a la acción!
Preparar nuestros botones y enlaces
1.- Elige los botones que más te gusten y súbelos a internet, puedes usar Dropbox, Picasa o similar. Vamos a necesitar sus enlaces.
2.- Crea las páginas que vayas a necesitar en Blogger. Puedes crear una página en blanco para Sobre Mí y Contacto y usar páginas enlazadas a URLs de búsqueda por etiquetas, como vimos en esta entrada:
Sácale partido a las etiquetas de tu blog
3.- Vas a necesitar el enlace a las páginas en blanco que habrás creado pero tenemos que elegir No Mostrar. Así que para conseguir el enlace, pulsa en Ver y copia la URL de la barra de navegación.
4.- Cuando tengas todos los enlaces a tus botones y a tus páginas/búsquedas por etiquetas preparados, estamos listos para empezar de verdad.
Preparar el código
1.- Vamos a usar un código similar a éste, es el del Blog del Concurso de Primavera:
2.- Si viste el tutorial de programación donde os explicaba como hacer tablas, seguro que el código te suena ¿verdad?
Recordar tutorial para hacer tablas con HTML
3.- Solo tienes que cambiar los textos marcados en rojo por tus enlaces y la descripción de tus imágenes.
Yo solo he puesto tres botones, tu puedes añadir los que quieras, teniendo cuidado de no pasarte a la segunda fila para no cargarte la estética de tu blog. Para ello échale un vistazo al tutorial de tablas del que te hablo en el paso 2.
Añadir el código a nuestra plantilla
La última parte, y la más sencilla, es añadirlo a nuestro blog. Para ello:1.- Accedemos a Diseño desde el panel de Blogger.
2.- Añadimos un nuevo elemento HTML/Javascript.
3.- Pegamos nuestro código ya modificado con nuestros enlaces y descripciones.
4.- Guardamos. Si no te deja guardar por tener el título en blanco, pon como título . Confía en mí, aparecerá en blanco y te dejará guardar sin problema.
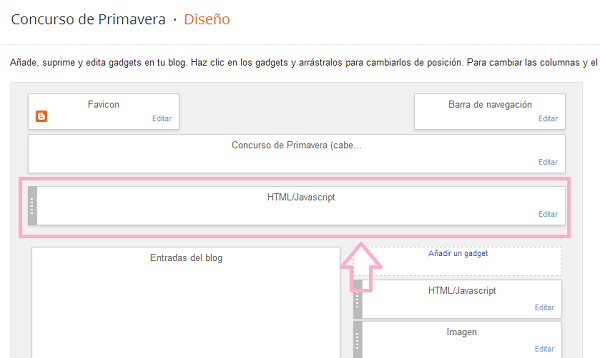
5.- Arrastramos el nuevo elemento añadido hasta situarlo debajo de nuestra cabecera. Así:
6.- Guardamos disposición (el botón naranja de arriba a la derecha) y pinchamos en ver blog para ver como queda.
¡¡Listo!! Ya tenemos nuestro menú con imágenes instalado.
¿Te animas a intentarlo? Si es así, ¡déjame el enlace a tu blog en comentarios para poder verlo!
|
|
|
|
|
¿Qué diferencia hay entre los dos boletines?
¿Te ha resultado interesante esta entrada?
¡¡Compártela en tus redes sociales!!
Puede que a alguno de tus contactos también le resulte útil
Gracias ♥








Genial Celia!!!....no sabes el tiempo que llevo queriendo hacer esto que explicas, parece que estás conectada a lo que necesito...jijiji.
ResponderEliminarAhora lo complicado es hacerlo,vamos a intentarlo!!
Besitos
Cualquier dudita me dices, guapa, ¡me alegra que te sea útil! :D
Eliminar¡¡Besitossss y feliz viernes!! ;)
Si que quedan monos, jeje! Por cierto, en mi entrada de mañana aparece tu nombre... Happy Halloween guapa.
ResponderEliminar¡¡Felicidades, cariño!!
EliminarEl primero de muuuuuchos :D
Gracias!, en cuanto saque tiempo, y mis peques me dejen, lo pongo en práctica.
ResponderEliminarPor cierto, ¿qué tipo de letra es la de los botones?, para poner la misma en los títulos de las entradas y quede mejor ;)
ResponderEliminarGracias!
¡Hola Leticia! Pues ahora mismo no puedo decirte porque tengo un montón y no me sé todas de memoria jajaja
EliminarCuando tenga un ratito te lo miro, aunque creo que de estos no guardé la plantilla :)
¡gracias a ti!
Gracias Celia, me costo muchísimo, pero me salió!!!
ResponderEliminarAhora me doy cuenta que necesito unas sub-pestañas, como las agrego sin complicarme?
Gracias :)
¡Hola Maro!
EliminarEste tipo de menús no admite subpestañas... Puedes crear una página estática y dentro de esa página poner todas las opciones que quieras, como en este blog:
http://vainillacocoyalgomas.blogspot.com.es/p/dulces.html
¡Feliz martes!