Hace un tiempo os comenté una manera original de dar un toque personal a los títulos de las entradas de nuestro blog, haciendo referencia a un tutorial de Julia, de Postreadicción. La descubrí gracias a María Rosa, de Sweet Experience. Cuando estábamos diseñando su blog, me pasó el enlace al blog de Julia porque le gustaban los cupcakes que adornaban los títulos de sus entradas.
En su blog, encontré un tutorial estupendo para poner un icono delante del título de las entradas del blog, igual que el suyo, aunque hoy he estado buscándolo para enlazarlo ¡y no he sido capaz! Así que como es algo muy original que nos puede servir para diferenciar nuestro blog, he decidido compartirlo con vosotros. ¡Es muy fácil!
El Código
Elegir el diseño
Solo tienes que elegir el que más te guste. Como para otros tutoriales, vamos a necesitar la URL de la imagen para añadirla, es decir, que necesitar subirla a dropbox, picasa o similar. |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Instalación
1.- Una vez hayamos subido la imagen a internet y tengamos el enlace a la misma, vamos a la plantilla HTML de nuestro blog.
2.- Pinchamos dentro de nuestra plantilla, donde sea, y pulsamos simultáneamente:
Control + F
3.- En el buscador interno que aparecerá, escribimos:
4.- Encontraremos dos, nos interesa el segundo.
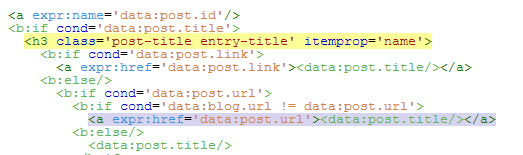
5.- Unas líneas más abajo aparece:
6.- Una vez hayamos localizado este último código, vamos a insertar nuestra imagen justo donde ves aquí abajo:
7.- Comprobamos en Vista Previa que todo está correcto, guardamos y ¡tachán! Ya tenemos nuestro icono delante del título de nuestra entrada.
¿Te animas a intentarlo?
|
|
|
|
|
¿Qué diferencia hay entre los dos boletines?
¿Te ha resultado interesante esta entrada?
¡¡Compártela en tus redes sociales!!
Puede que a alguno de tus contactos también le resulte útil
Gracias ♥







Muy buenas, me parece muy interesante, pero me surge una consulta. Si no quiero poner esa imagen en todos los títulos de todas las entradas, si no solo en una o quiero persionalizar la imagen según la categoría, ¿puede hacerse?
ResponderEliminar¡Gracias!
¡Hola Nelebka! De esta manera no, siempre sale el mismo, ya que la imagen se añade a la plantilla HTML, en la zona de las entradas del blog :)
Eliminar¡Gracias a ti!
Hay una forma sencilla de añadir al título de cada entrada la imagen que queramos, pero la que conozco es manual y se hace en el momento de publicar una entrada.
EliminarCuando tenga preparado el tutorial, os cuento ;)
¡Feliz martes!
Pero qué chulada, Celia! Y vaya serie de iconos más monos que has mostrado! Otro estupendo tutorial para tener en cuenta.
ResponderEliminarBesos!
¡Muchas gracias, Nuria! :D
EliminarMe encantan todos tus tutoriales y trucos de diseño para blogs, me parecen super útiles.
ResponderEliminarEspero que todo vaya viento en popa!
Gracias por todo el trabajo que haces, el que se ve y el que no^^
Un abrazo!
¡Siiiii! Con menos tiempo que antes... ¡pero contenta y feliz! jajaja
Eliminar¡Cuanto tiempo sin hablar, guapa! Me alegra infinito verte por aquí
¡¡Muchos besos!!
Hecho guapa, me ha encantado el tutorial. Un beso.
ResponderEliminarAhhh, lo puedes ver en http://mamatecleayacuna.blogspot.com.es/