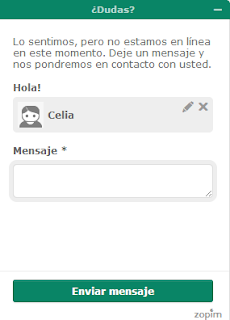
No sé si habéis visitado últimamente mi blog de Servicios de Diseño Gráfico. Si la respuesta es sí, seguro que habéis visto el chat de atención al cliente online tan chulo que tengo instalado.
Es exactamente el tipo de chat que llevo buscando hace tiempo. Profesional y efectivo. ¡Además es gratis! Bueno, tiene la opción gratis o de pago, según el número de operadores que puedan atender el chat y el nivel de personalización. Siempre puedes escoger la opción de prueba de 14 días y si ves que puedes manejarte con la gratis, ¡no te preocupes! Con no hacer el upgrade, pasarás automáticamente a la gratuita.
Y la web mágica que ofrece este servicio es Zopim.
Vamos a ver como crear un sencillo chat e instalarlo en nuestro blog ¡no se tarda nada!
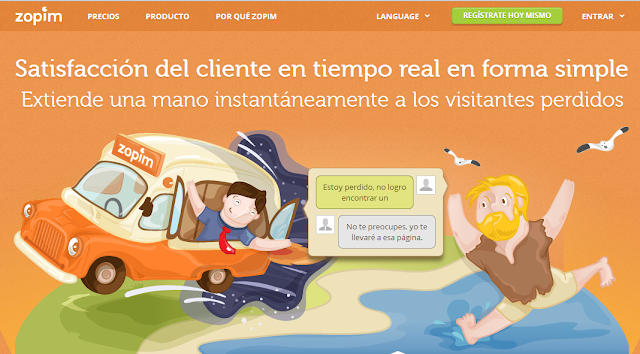
1.- Entramos en Zopim. Tienes el enlace un poco más arriba.
Y encontramos esta divertida pantalla.
2.- Zopim nos ofrece diferentes opciones.
Yo he cogido la Gratis de momento, la agente soy yo y de momento con una conversación activa me es suficiente. Ahora podéis ver que está personalizado porque tengo la prueba de 14 días, pero no creo que me pase de momento a la Basic, es demasiado pronto para ver si realmente me será rentable.
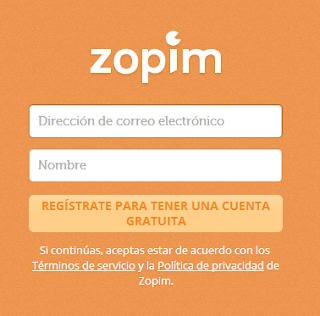
2.- Seleccionamos Regístrate Hoy Mismo (arriba a la derecha) e introducimos nuestros datos. Por correo nos llegará el enlace de confirmación.
3.- Pulsamos en Verify Your Email. En nuestro panel seguimos la siguiente ruta:
Configuraciones --> Widget --> Insertar Widget
Y ahí tienes tu código. Solo tienes que añadirlo en Diseño como elemento HTML/Javascrip ¡y listo!
Personalizando el Widget con la opción Basic/Advanced
Pero podemos personalizarlo a nuestro gusto de una manera muy sencilla, vamos a ver un ejemplo.En Preferencias del Widget podemos:
♥ Elegir nuestro idioma.
♥ Seleccionar la posición donde queremos que aparezca en nuestro blog.
♥ Desactivar las notificaciones de audio y ocultarlo cuando no estemos en línea.
♥ Poner un título/texto personalizado. Y seleccionar un color que combine con la estética de nuestro blog.
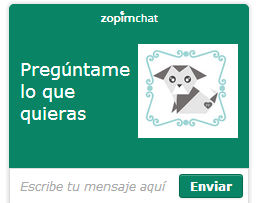
Ejemplo de texto personalizado:
Ejemplo de título personalizado:
El color podéis elegirlo desde esta web en código hexadecimal.
En Saludos, podemos seleccionar los mensajes que aparecerán según nuestro estado.
Personalizar nuestras Preferencias
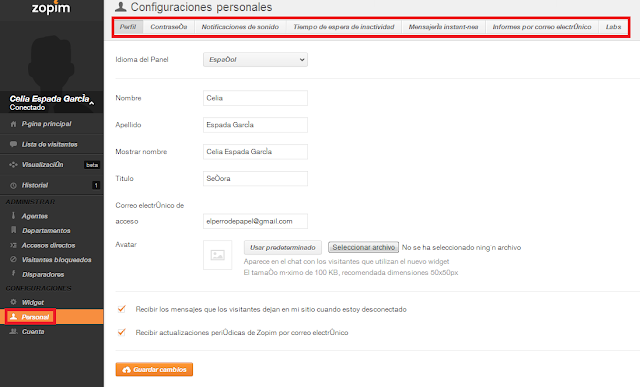
Ruta: Configuraciones --> PersonalDesde este panel, podemos hacer un montón de cosas:
♥ Perfil
Elegir nuestro idioma
Completar nuestros datos personales y elegir como aparecerán en el chat
Introducir el correo en el que queremos recibir las notificaciones
Elegir nuestro avatar
...
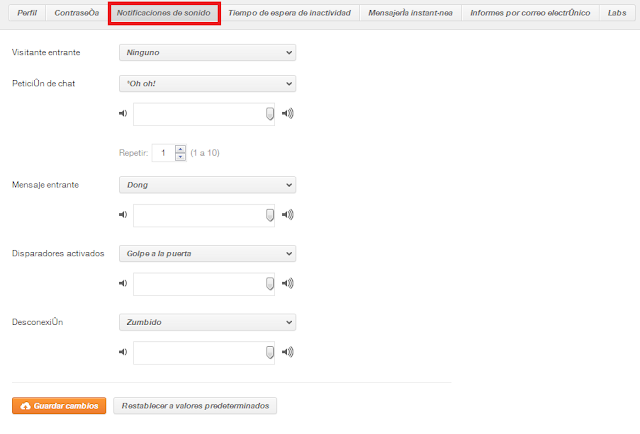
♥ Notificaciones de Sonido
Desde aquí podemos elegir el tipo de sonido que queremos asignar a cada notificación.
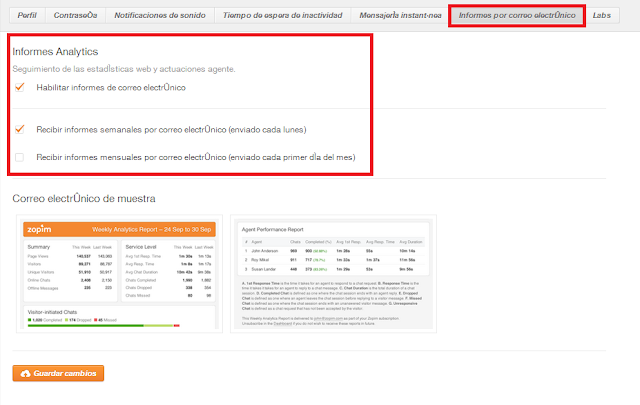
♥ Informes por Correo Electrónico (Versión Advanced)
Entre muchas otras, ahora te toca a tí probar hasta encontrar las características que mejor se adapten a tus necesidades. Y decidir si te merece la pena la opción de pago desde el principio o puedes empezar con la gratuita hasta ver si te es rentable ese gasto mensual.
¡¡Ya me contáis si os animáis a usarlo!!
|
|
|
|
|
¿Te ha resultado interesante esta entrada?
¡¡Compártela en tus redes sociales!!
Puede que a alguno de tus contactos también le resulte útil
Gracias ♥
















Para blogs como el tuyo lo veo genial, te da toda la confianza de poder contar con una persona experta y casi en el momento. Estupendo Celia. Feliz finde guapa.
ResponderEliminarMuchas gracias, Mamen :)
EliminarLa verdad es que es muy práctico jeje
¡¡Feliz finde!!