Hace unas semanas mi compi Wendy, de Fotos, Scrap y Algo Más, dejó un comentario con una pregunta de un tema que vemos en el Ebook Crea tu Blog en Blogger. Ese ebook me ha llevado bastante tiempo escribirlo y maquetarlo ya que he intentado centrarme lo menos posible en el tema del diseño (la parte que más me apasiona de este mundo) cediéndole su importancia a la programación (que también me gusta, pero no tanto).
A Wendy le he cogido mucho cariño durante el tiempo que hemos trabajado juntas en el diseño de su blog y... ¡no puedo decirle que no! Así que mi entrada de hoy va dedicada especialmente para ella. Espero que te sea útil, preciosa. Bueno, a tí y a todos los demás que paséis por aquí.
Su pregunta era cómo personalizar el mensaje que aparece en el formulario de comentarios. Y como es tan sencillo, voy a explicar como modificar la frase y como poner una imagen en su lugar. Además, como siempre, he diseñado un par de imágenes genéricas, por si el diseño no te gusta mucho y prefieres tener el material disponible para descargar con un solo clic.
CAMBIAR EL MENSAJE DEL FORMULARIO DE COMENTARIOS
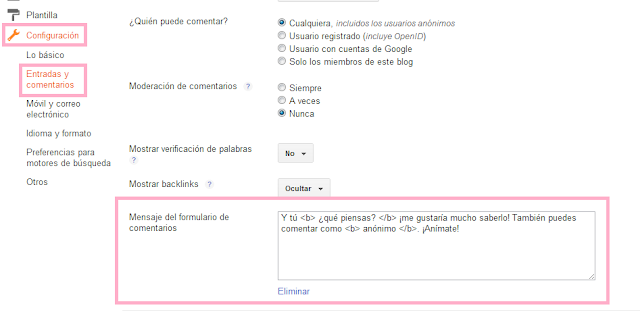
Ruta: Configuración --> Entradas y Comentarios --> Mensaje del Formulario de Comentarios.
Este texto, si lo escribimos directamente, aparecerá como el texto sin formato de nuestras entradas. Pero, ¡podemos ponerlo bonito!
Este formulario solo admite el uso de negritas con las etiquetas . Si intentamos poner color o subrayados, nos dará error. Pero podemos usar símbolos chulos para decorar nuestros comentarios.
Os dejo una breve tabla de algunos de los símbolos que podéis usar.
| Alt + 3 | ♥ |
| Alt + 4 | ♦ |
| Alt + 5 | ♣ |
CAMBIAR EL MENSAJE DEL FORMULARIO DE COMENTARIOS DE BLOGGER POR UNA IMAGEN
 URL de la imagen”/>
URL de la imagen”/>
|
|
|
|
|





















Ah! Qué chulo y práctico. Yo tenía el mensaje personalizado pero no sabía lo de las negritas ni lo de las imágenes.
ResponderEliminarGracias x enseñarnos!!
Besines :)
Oye, lo que no sé, es por qué a mi me sale el mensaje debajo del espacio para comentar. Estoy viendo que a ti te sale por encima :(
ResponderEliminarjajajaja me lo apunto, María, hay que hacer un pequeño cambio en la plantilla ;)
Eliminar¡¡Besos!!
Celia!!! Me ha emocionado tanto tu entrada!!! jajajaja!!! casi todo los días paso por tu blog para ver que hay de nuevo y hoy ohhh sorpresa!!! si que me es muy útil este post!!!. Mil Mil Gracias!!!.
ResponderEliminarSabes! ni bien leí tu post, fui a personalizarlo! pero Blogger no me da las opciones que tu indicas!.... :( Blogger malo!!! jajajaja!!!!
ResponderEliminarCreo que es porque vinculo los comentarios con los de google+
EliminarPosiblemente, Wendy :)
Eliminar¡¡Besitos!!
Ohhh genial.....
ResponderEliminarLo de comentario personalizado lo sabía pero lo de las imágenes no....
Gracias Celia
Un beso
¡Hola Rosa!
EliminarMe alegra que te sea útil :)
¡¡Besos!!
Genial !!! A ver si tengo un poquito de tiempo y lo pongo. Gracias !!!
ResponderEliminar¡¡Gracias a ti, Mara!!
Eliminar¡¡Besos!! :)